product-list-with-cart
Frontend Mentor - Product list with cart solution
This is a solution to the Product list with cart challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Table of contents
Overview
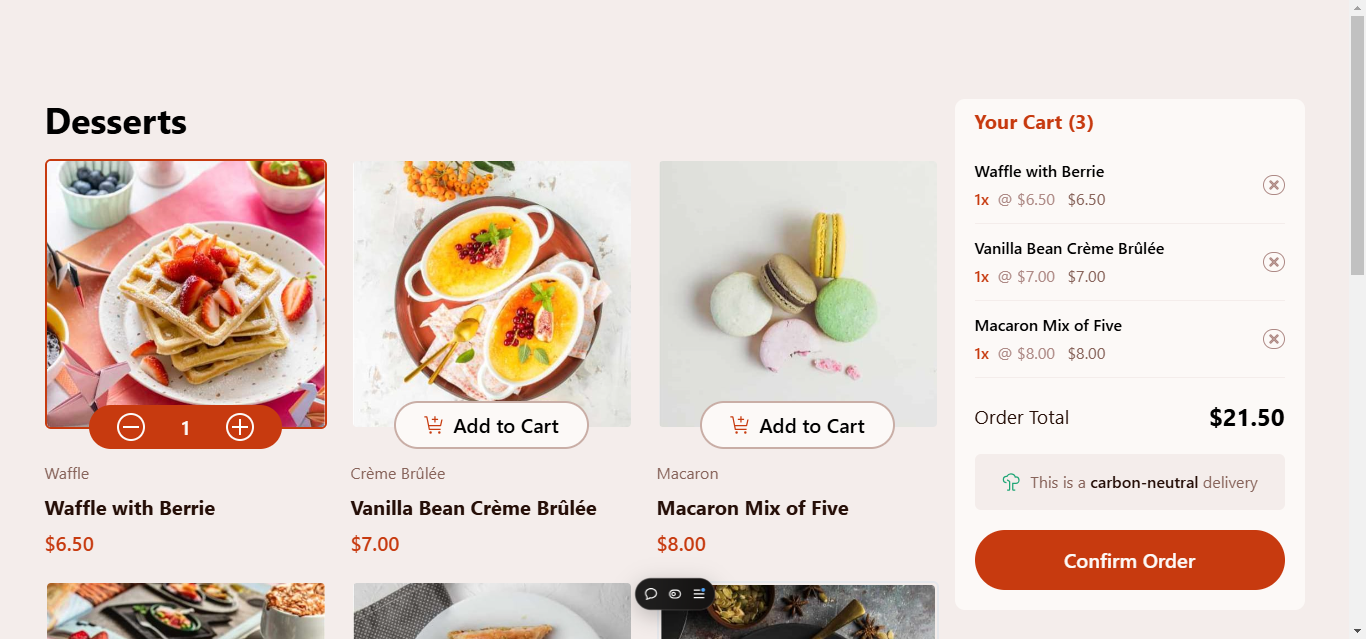
Screenshot

Links
- Solution URL: Github pages
- Live Site URL: Live repo
My process
What I learned
In this project i learned how to work with tailwind css Abitrary value to add a custom css and to do some tailwind nesting. i learned how to manage start in tailwind and this is my first complete tailwind css project and i really learned alot from it
in javascript i learn more on Dom manipukationa and some new array method like map , reduce and find with i use to handle the adding the product to cart an many more.
<h1>Some HTML code I'm proud of</h1>
<div
id="Btn-parent"
class="absolute -bottom-5 left-0 right-0 z-10 mx-auto flex w-fit
[&:has(.card2)>div:nth-child(1)]:hidden
[&:has(.card2)>div:nth-child(2)]:flex
[&:has(.card2)]:border-0
[&:has(.card2)]:bg-red"
>
const proudOfThisFunc = () => {
console.log("🎉");
};
Useful resources
Author
- Twitter - Obed